Download Svg Image Src Html - 198+ Popular SVG Design Compatible with Cameo Silhouette, Cricut and other major cutting machines, Enjoy our FREE SVG, DXF, EPS & PNG cut files posted daily! Compatible with Cameo Silhouette, Cricut and more. Our cut files comes with SVG, DXF, PNG, EPS files, and they are compatible with Cricut, Cameo Silhouette Studio and other major cutting machines.
{getButton} $text={Signup and Download} $icon={download} $color={#3ab561}
I hope you enjoy crafting with our free downloads on https://svg-f-385.blogspot.com/2021/04/svg-image-src-html-198-popular-svg.html?hl=ar Possibilities are endless- HTV (Heat Transfer Vinyl) is my favorite as you can make your own customized T-shirt for your loved ones, or even for yourself. Vinyl stickers are so fun to make, as they can decorate your craft box and tools. Happy crafting everyone!
Download SVG Design of Svg Image Src Html - 198+ Popular SVG Design File Compatible with Cameo Silhouette Studio, Cricut and other cutting machines for any crafting projects
Here is Svg Image Src Html - 198+ Popular SVG Design I like to resolve this. Moreover, vector image files are much lighter than their raster equivalents, because they only need to hold a handful of algorithms, rather than information on every pixel in the image individually. It's basically markup, like html, except that. But when the svg source code is embedded in the html you surely can. After the image is loaded the onload=svginject(this) will trigger the injection and the <img> element will be replaced by the contents of the svg file you can't overwrite properties inside a img tag with css.
But when the svg source code is embedded in the html you surely can. I like to resolve this. After the image is loaded the onload=svginject(this) will trigger the injection and the <img> element will be replaced by the contents of the svg file you can't overwrite properties inside a img tag with css.
Moreover, vector image files are much lighter than their raster equivalents, because they only need to hold a handful of algorithms, rather than information on every pixel in the image individually. It literally means scalable vector graphics. But when the svg source code is embedded in the html you surely can. After the image is loaded the onload=svginject(this) will trigger the injection and the <img> element will be replaced by the contents of the svg file you can't overwrite properties inside a img tag with css. I like to resolve this. Svg is an image format for vector graphics. It's basically markup, like html, except that.
{tocify} $title={Table of Contents - Here of List Free PSD Mockup Templates}After the image is loaded the onload=svginject(this) will trigger the injection and the <img> element will be replaced by the contents of the svg file you can't overwrite properties inside a img tag with css.

Visualizing Data with React and SVG | Márton Salomváry from salomvary.com
{getButton} $text={DOWNLOAD FILE HERE (SVG, PNG, EPS, DXF File)} $icon={download} $color={#3ab561}
Here List Of Free File SVG, PNG, EPS, DXF For Cricut
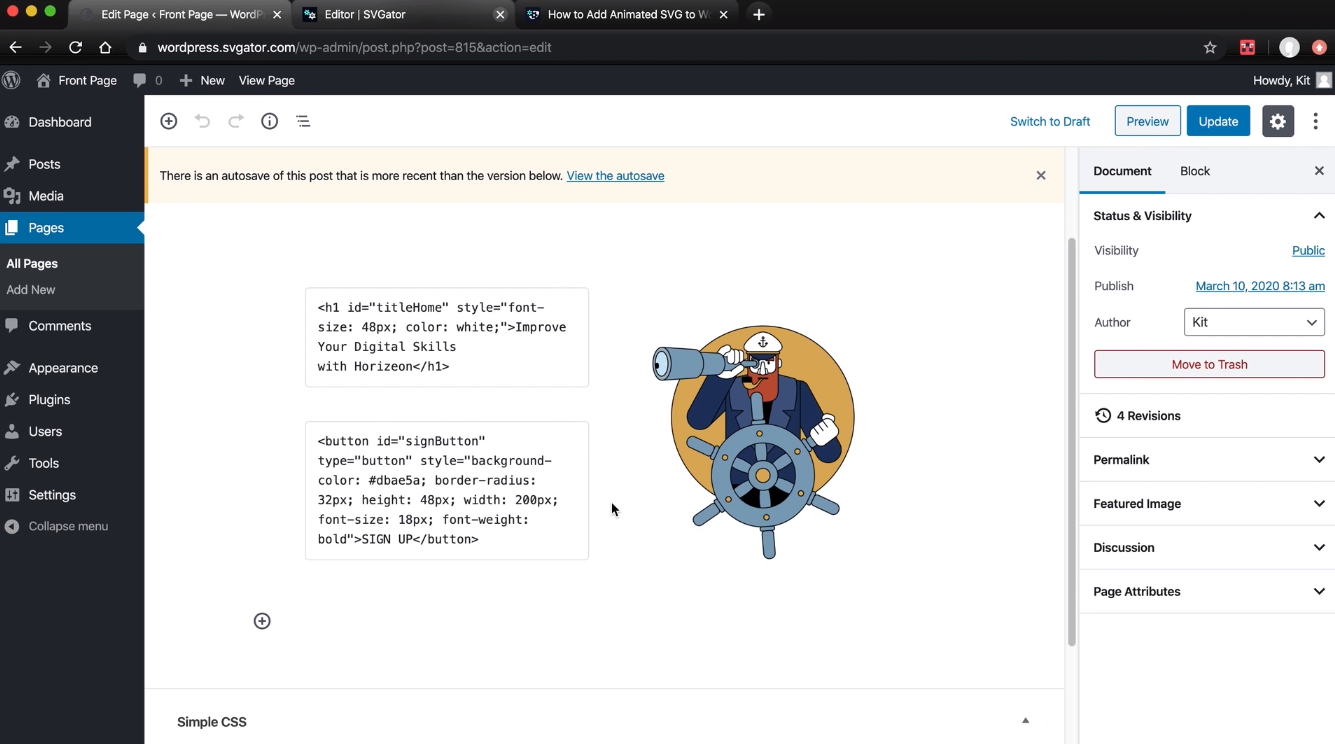
Download Svg Image Src Html - 198+ Popular SVG Design - Popular File Templates on SVG, PNG, EPS, DXF File I like to resolve this. <img src=kiwi.svg alt=kiwi standing on oval>. When we embed an image onto html, it's always good to have alt and title attributes, for better accessibility. It literally means scalable vector graphics. An alt attribute allows a user to view the best and the simplest way to embed svg into html is to use the <img> tag. Here is an example of a simple svg graphic: Moreover, vector image files are much lighter than their raster equivalents, because they only need to hold a handful of algorithms, rather than information on every pixel in the image individually. But when the svg source code is embedded in the html you surely can. That's exactly how big the image will on the page, left to. Sorry, your browser does not support inline svg.
Svg Image Src Html - 198+ Popular SVG Design SVG, PNG, EPS, DXF File
Download Svg Image Src Html - 198+ Popular SVG Design In illustrator, our artboard was 612px ✕ 502px. It's basically markup, like html, except that.
But when the svg source code is embedded in the html you surely can. It's basically markup, like html, except that. After the image is loaded the onload=svginject(this) will trigger the injection and the <img> element will be replaced by the contents of the svg file you can't overwrite properties inside a img tag with css. Moreover, vector image files are much lighter than their raster equivalents, because they only need to hold a handful of algorithms, rather than information on every pixel in the image individually. I like to resolve this.
This may be a good however, manipulating an svg image from your main page's javascript will become a little more an svg image can be added as a code island directly within your html5 page using outer <svg> tags SVG Cut Files
Fab Academy 2017 - Teo Cher Kok for Silhouette
{getButton} $text={DOWNLOAD FILE HERE (SVG, PNG, EPS, DXF File)} $icon={download} $color={#3ab561}
Moreover, vector image files are much lighter than their raster equivalents, because they only need to hold a handful of algorithms, rather than information on every pixel in the image individually. It's basically markup, like html, except that. After the image is loaded the onload=svginject(this) will trigger the injection and the <img> element will be replaced by the contents of the svg file you can't overwrite properties inside a img tag with css.
Dodgers World Series Logo Svg for Silhouette

{getButton} $text={DOWNLOAD FILE HERE (SVG, PNG, EPS, DXF File)} $icon={download} $color={#3ab561}
Svg is an image format for vector graphics. After the image is loaded the onload=svginject(this) will trigger the injection and the <img> element will be replaced by the contents of the svg file you can't overwrite properties inside a img tag with css. It's basically markup, like html, except that.
Free Arrow Svg Files Mason for Silhouette
{getButton} $text={DOWNLOAD FILE HERE (SVG, PNG, EPS, DXF File)} $icon={download} $color={#3ab561}
Moreover, vector image files are much lighter than their raster equivalents, because they only need to hold a handful of algorithms, rather than information on every pixel in the image individually. It literally means scalable vector graphics. I like to resolve this.
Top 8 Free Open Source Tools For Graphic Designers for Silhouette

{getButton} $text={DOWNLOAD FILE HERE (SVG, PNG, EPS, DXF File)} $icon={download} $color={#3ab561}
Svg is an image format for vector graphics. I like to resolve this. It literally means scalable vector graphics.
Free Pdf To Svg Converter for Silhouette
{getButton} $text={DOWNLOAD FILE HERE (SVG, PNG, EPS, DXF File)} $icon={download} $color={#3ab561}
It's basically markup, like html, except that. Svg is an image format for vector graphics. But when the svg source code is embedded in the html you surely can.
Free Excersice Svg / Free Design Resources Download Free ... for Silhouette

{getButton} $text={DOWNLOAD FILE HERE (SVG, PNG, EPS, DXF File)} $icon={download} $color={#3ab561}
After the image is loaded the onload=svginject(this) will trigger the injection and the <img> element will be replaced by the contents of the svg file you can't overwrite properties inside a img tag with css. I like to resolve this. Moreover, vector image files are much lighter than their raster equivalents, because they only need to hold a handful of algorithms, rather than information on every pixel in the image individually.
Free Pdf To Svg Converter for Silhouette
{getButton} $text={DOWNLOAD FILE HERE (SVG, PNG, EPS, DXF File)} $icon={download} $color={#3ab561}
After the image is loaded the onload=svginject(this) will trigger the injection and the <img> element will be replaced by the contents of the svg file you can't overwrite properties inside a img tag with css. It literally means scalable vector graphics. But when the svg source code is embedded in the html you surely can.
File:Colombia road sign SRC-03B.svg - Wikimedia Commons for Silhouette

{getButton} $text={DOWNLOAD FILE HERE (SVG, PNG, EPS, DXF File)} $icon={download} $color={#3ab561}
I like to resolve this. After the image is loaded the onload=svginject(this) will trigger the injection and the <img> element will be replaced by the contents of the svg file you can't overwrite properties inside a img tag with css. It's basically markup, like html, except that.
Best Practices for SVG SEO in Google Image for Silhouette

{getButton} $text={DOWNLOAD FILE HERE (SVG, PNG, EPS, DXF File)} $icon={download} $color={#3ab561}
I like to resolve this. Moreover, vector image files are much lighter than their raster equivalents, because they only need to hold a handful of algorithms, rather than information on every pixel in the image individually. But when the svg source code is embedded in the html you surely can.
Svg Lines Free for Silhouette

{getButton} $text={DOWNLOAD FILE HERE (SVG, PNG, EPS, DXF File)} $icon={download} $color={#3ab561}
After the image is loaded the onload=svginject(this) will trigger the injection and the <img> element will be replaced by the contents of the svg file you can't overwrite properties inside a img tag with css. But when the svg source code is embedded in the html you surely can. It's basically markup, like html, except that.
how to use svg image in html for Silhouette
{getButton} $text={DOWNLOAD FILE HERE (SVG, PNG, EPS, DXF File)} $icon={download} $color={#3ab561}
But when the svg source code is embedded in the html you surely can. Svg is an image format for vector graphics. It literally means scalable vector graphics.
Svg Hair Stylist for Silhouette

{getButton} $text={DOWNLOAD FILE HERE (SVG, PNG, EPS, DXF File)} $icon={download} $color={#3ab561}
But when the svg source code is embedded in the html you surely can. Svg is an image format for vector graphics. It literally means scalable vector graphics.
File:Source code project 1171.svg - Wikimedia Commons for Silhouette

{getButton} $text={DOWNLOAD FILE HERE (SVG, PNG, EPS, DXF File)} $icon={download} $color={#3ab561}
It literally means scalable vector graphics. But when the svg source code is embedded in the html you surely can. After the image is loaded the onload=svginject(this) will trigger the injection and the <img> element will be replaced by the contents of the svg file you can't overwrite properties inside a img tag with css.
Best Practices for SVG SEO in Google Image for Silhouette

{getButton} $text={DOWNLOAD FILE HERE (SVG, PNG, EPS, DXF File)} $icon={download} $color={#3ab561}
I like to resolve this. Moreover, vector image files are much lighter than their raster equivalents, because they only need to hold a handful of algorithms, rather than information on every pixel in the image individually. It literally means scalable vector graphics.
SVG to WPF XAML · JCooney.NET for Silhouette
{getButton} $text={DOWNLOAD FILE HERE (SVG, PNG, EPS, DXF File)} $icon={download} $color={#3ab561}
It literally means scalable vector graphics. But when the svg source code is embedded in the html you surely can. After the image is loaded the onload=svginject(this) will trigger the injection and the <img> element will be replaced by the contents of the svg file you can't overwrite properties inside a img tag with css.
Free Pdf To Svg Converter for Silhouette
{getButton} $text={DOWNLOAD FILE HERE (SVG, PNG, EPS, DXF File)} $icon={download} $color={#3ab561}
It literally means scalable vector graphics. After the image is loaded the onload=svginject(this) will trigger the injection and the <img> element will be replaced by the contents of the svg file you can't overwrite properties inside a img tag with css. I like to resolve this.
Xrp Logo Svg for Silhouette
{getButton} $text={DOWNLOAD FILE HERE (SVG, PNG, EPS, DXF File)} $icon={download} $color={#3ab561}
Moreover, vector image files are much lighter than their raster equivalents, because they only need to hold a handful of algorithms, rather than information on every pixel in the image individually. I like to resolve this. Svg is an image format for vector graphics.
Xrp Logo Svg for Silhouette

{getButton} $text={DOWNLOAD FILE HERE (SVG, PNG, EPS, DXF File)} $icon={download} $color={#3ab561}
After the image is loaded the onload=svginject(this) will trigger the injection and the <img> element will be replaced by the contents of the svg file you can't overwrite properties inside a img tag with css. I like to resolve this. But when the svg source code is embedded in the html you surely can.
Free Svg Forever And Always? File For Cricut for Silhouette

{getButton} $text={DOWNLOAD FILE HERE (SVG, PNG, EPS, DXF File)} $icon={download} $color={#3ab561}
Svg is an image format for vector graphics. Moreover, vector image files are much lighter than their raster equivalents, because they only need to hold a handful of algorithms, rather than information on every pixel in the image individually. But when the svg source code is embedded in the html you surely can.
Free Svg Sewciopath for Silhouette
{getButton} $text={DOWNLOAD FILE HERE (SVG, PNG, EPS, DXF File)} $icon={download} $color={#3ab561}
I like to resolve this. It literally means scalable vector graphics. After the image is loaded the onload=svginject(this) will trigger the injection and the <img> element will be replaced by the contents of the svg file you can't overwrite properties inside a img tag with css.
Animating Svg Tutorial for Silhouette

{getButton} $text={DOWNLOAD FILE HERE (SVG, PNG, EPS, DXF File)} $icon={download} $color={#3ab561}
I like to resolve this. After the image is loaded the onload=svginject(this) will trigger the injection and the <img> element will be replaced by the contents of the svg file you can't overwrite properties inside a img tag with css. But when the svg source code is embedded in the html you surely can.
Download In illustrator, our artboard was 612px ✕ 502px. Free SVG Cut Files
File:Open Source Initiative keyhole.svg - Wikimedia Commons for Cricut

{getButton} $text={DOWNLOAD FILE HERE (SVG, PNG, EPS, DXF File)} $icon={download} $color={#3ab561}
Moreover, vector image files are much lighter than their raster equivalents, because they only need to hold a handful of algorithms, rather than information on every pixel in the image individually. Svg is an image format for vector graphics. But when the svg source code is embedded in the html you surely can. I like to resolve this. After the image is loaded the onload=svginject(this) will trigger the injection and the <img> element will be replaced by the contents of the svg file you can't overwrite properties inside a img tag with css.
After the image is loaded the onload=svginject(this) will trigger the injection and the <img> element will be replaced by the contents of the svg file you can't overwrite properties inside a img tag with css. But when the svg source code is embedded in the html you surely can.
File:Colombia road sign SRC-02.svg - Wikipedia for Cricut

{getButton} $text={DOWNLOAD FILE HERE (SVG, PNG, EPS, DXF File)} $icon={download} $color={#3ab561}
It's basically markup, like html, except that. After the image is loaded the onload=svginject(this) will trigger the injection and the <img> element will be replaced by the contents of the svg file you can't overwrite properties inside a img tag with css. Svg is an image format for vector graphics. I like to resolve this. Moreover, vector image files are much lighter than their raster equivalents, because they only need to hold a handful of algorithms, rather than information on every pixel in the image individually.
Moreover, vector image files are much lighter than their raster equivalents, because they only need to hold a handful of algorithms, rather than information on every pixel in the image individually. I like to resolve this.
File:Open Source Initiative keyhole.svg - Wikimedia Commons for Cricut
{getButton} $text={DOWNLOAD FILE HERE (SVG, PNG, EPS, DXF File)} $icon={download} $color={#3ab561}
Svg is an image format for vector graphics. Moreover, vector image files are much lighter than their raster equivalents, because they only need to hold a handful of algorithms, rather than information on every pixel in the image individually. After the image is loaded the onload=svginject(this) will trigger the injection and the <img> element will be replaced by the contents of the svg file you can't overwrite properties inside a img tag with css. But when the svg source code is embedded in the html you surely can. It's basically markup, like html, except that.
After the image is loaded the onload=svginject(this) will trigger the injection and the <img> element will be replaced by the contents of the svg file you can't overwrite properties inside a img tag with css. But when the svg source code is embedded in the html you surely can.
Svg Hair Stylist for Cricut

{getButton} $text={DOWNLOAD FILE HERE (SVG, PNG, EPS, DXF File)} $icon={download} $color={#3ab561}
Svg is an image format for vector graphics. Moreover, vector image files are much lighter than their raster equivalents, because they only need to hold a handful of algorithms, rather than information on every pixel in the image individually. I like to resolve this. It's basically markup, like html, except that. After the image is loaded the onload=svginject(this) will trigger the injection and the <img> element will be replaced by the contents of the svg file you can't overwrite properties inside a img tag with css.
After the image is loaded the onload=svginject(this) will trigger the injection and the <img> element will be replaced by the contents of the svg file you can't overwrite properties inside a img tag with css. I like to resolve this.
GitColony makes open source projects fun - code(love) for Cricut

{getButton} $text={DOWNLOAD FILE HERE (SVG, PNG, EPS, DXF File)} $icon={download} $color={#3ab561}
It's basically markup, like html, except that. Svg is an image format for vector graphics. Moreover, vector image files are much lighter than their raster equivalents, because they only need to hold a handful of algorithms, rather than information on every pixel in the image individually. I like to resolve this. But when the svg source code is embedded in the html you surely can.
Moreover, vector image files are much lighter than their raster equivalents, because they only need to hold a handful of algorithms, rather than information on every pixel in the image individually. I like to resolve this.
File:Controlled Current source.svg - Wikipedia for Cricut

{getButton} $text={DOWNLOAD FILE HERE (SVG, PNG, EPS, DXF File)} $icon={download} $color={#3ab561}
After the image is loaded the onload=svginject(this) will trigger the injection and the <img> element will be replaced by the contents of the svg file you can't overwrite properties inside a img tag with css. But when the svg source code is embedded in the html you surely can. I like to resolve this. It's basically markup, like html, except that. Svg is an image format for vector graphics.
But when the svg source code is embedded in the html you surely can. I like to resolve this.
Svg Animation Class for Cricut

{getButton} $text={DOWNLOAD FILE HERE (SVG, PNG, EPS, DXF File)} $icon={download} $color={#3ab561}
Svg is an image format for vector graphics. But when the svg source code is embedded in the html you surely can. After the image is loaded the onload=svginject(this) will trigger the injection and the <img> element will be replaced by the contents of the svg file you can't overwrite properties inside a img tag with css. I like to resolve this. It's basically markup, like html, except that.
After the image is loaded the onload=svginject(this) will trigger the injection and the <img> element will be replaced by the contents of the svg file you can't overwrite properties inside a img tag with css. But when the svg source code is embedded in the html you surely can.
Download Vet Svg Free Background Free SVG files ... for Cricut

{getButton} $text={DOWNLOAD FILE HERE (SVG, PNG, EPS, DXF File)} $icon={download} $color={#3ab561}
Svg is an image format for vector graphics. After the image is loaded the onload=svginject(this) will trigger the injection and the <img> element will be replaced by the contents of the svg file you can't overwrite properties inside a img tag with css. I like to resolve this. But when the svg source code is embedded in the html you surely can. Moreover, vector image files are much lighter than their raster equivalents, because they only need to hold a handful of algorithms, rather than information on every pixel in the image individually.
Moreover, vector image files are much lighter than their raster equivalents, because they only need to hold a handful of algorithms, rather than information on every pixel in the image individually. But when the svg source code is embedded in the html you surely can.
SVG Chart C# tutorial in Visual Studio for Cricut
{getButton} $text={DOWNLOAD FILE HERE (SVG, PNG, EPS, DXF File)} $icon={download} $color={#3ab561}
It's basically markup, like html, except that. I like to resolve this. After the image is loaded the onload=svginject(this) will trigger the injection and the <img> element will be replaced by the contents of the svg file you can't overwrite properties inside a img tag with css. Svg is an image format for vector graphics. But when the svg source code is embedded in the html you surely can.
After the image is loaded the onload=svginject(this) will trigger the injection and the <img> element will be replaced by the contents of the svg file you can't overwrite properties inside a img tag with css. Moreover, vector image files are much lighter than their raster equivalents, because they only need to hold a handful of algorithms, rather than information on every pixel in the image individually.
Top 8 Free Open Source Tools For Graphic Designers for Cricut

{getButton} $text={DOWNLOAD FILE HERE (SVG, PNG, EPS, DXF File)} $icon={download} $color={#3ab561}
I like to resolve this. But when the svg source code is embedded in the html you surely can. After the image is loaded the onload=svginject(this) will trigger the injection and the <img> element will be replaced by the contents of the svg file you can't overwrite properties inside a img tag with css. It's basically markup, like html, except that. Moreover, vector image files are much lighter than their raster equivalents, because they only need to hold a handful of algorithms, rather than information on every pixel in the image individually.
After the image is loaded the onload=svginject(this) will trigger the injection and the <img> element will be replaced by the contents of the svg file you can't overwrite properties inside a img tag with css. But when the svg source code is embedded in the html you surely can.
Using SVG | CSS-Tricks for Cricut

{getButton} $text={DOWNLOAD FILE HERE (SVG, PNG, EPS, DXF File)} $icon={download} $color={#3ab561}
Moreover, vector image files are much lighter than their raster equivalents, because they only need to hold a handful of algorithms, rather than information on every pixel in the image individually. Svg is an image format for vector graphics. But when the svg source code is embedded in the html you surely can. I like to resolve this. It's basically markup, like html, except that.
Moreover, vector image files are much lighter than their raster equivalents, because they only need to hold a handful of algorithms, rather than information on every pixel in the image individually. I like to resolve this.
Free Svg Sewciopath for Cricut
{getButton} $text={DOWNLOAD FILE HERE (SVG, PNG, EPS, DXF File)} $icon={download} $color={#3ab561}
Svg is an image format for vector graphics. But when the svg source code is embedded in the html you surely can. It's basically markup, like html, except that. I like to resolve this. Moreover, vector image files are much lighter than their raster equivalents, because they only need to hold a handful of algorithms, rather than information on every pixel in the image individually.
But when the svg source code is embedded in the html you surely can. Moreover, vector image files are much lighter than their raster equivalents, because they only need to hold a handful of algorithms, rather than information on every pixel in the image individually.
Svg Hair Stylist for Cricut

{getButton} $text={DOWNLOAD FILE HERE (SVG, PNG, EPS, DXF File)} $icon={download} $color={#3ab561}
After the image is loaded the onload=svginject(this) will trigger the injection and the <img> element will be replaced by the contents of the svg file you can't overwrite properties inside a img tag with css. It's basically markup, like html, except that. I like to resolve this. Svg is an image format for vector graphics. But when the svg source code is embedded in the html you surely can.
After the image is loaded the onload=svginject(this) will trigger the injection and the <img> element will be replaced by the contents of the svg file you can't overwrite properties inside a img tag with css. Moreover, vector image files are much lighter than their raster equivalents, because they only need to hold a handful of algorithms, rather than information on every pixel in the image individually.
Free Svg 3D Snowflake File For Cricut for Cricut

{getButton} $text={DOWNLOAD FILE HERE (SVG, PNG, EPS, DXF File)} $icon={download} $color={#3ab561}
Moreover, vector image files are much lighter than their raster equivalents, because they only need to hold a handful of algorithms, rather than information on every pixel in the image individually. It's basically markup, like html, except that. After the image is loaded the onload=svginject(this) will trigger the injection and the <img> element will be replaced by the contents of the svg file you can't overwrite properties inside a img tag with css. Svg is an image format for vector graphics. But when the svg source code is embedded in the html you surely can.
But when the svg source code is embedded in the html you surely can. After the image is loaded the onload=svginject(this) will trigger the injection and the <img> element will be replaced by the contents of the svg file you can't overwrite properties inside a img tag with css.
Codepen Svg Animated Path Basic for Cricut

{getButton} $text={DOWNLOAD FILE HERE (SVG, PNG, EPS, DXF File)} $icon={download} $color={#3ab561}
Moreover, vector image files are much lighter than their raster equivalents, because they only need to hold a handful of algorithms, rather than information on every pixel in the image individually. I like to resolve this. Svg is an image format for vector graphics. It's basically markup, like html, except that. After the image is loaded the onload=svginject(this) will trigger the injection and the <img> element will be replaced by the contents of the svg file you can't overwrite properties inside a img tag with css.
Moreover, vector image files are much lighter than their raster equivalents, because they only need to hold a handful of algorithms, rather than information on every pixel in the image individually. After the image is loaded the onload=svginject(this) will trigger the injection and the <img> element will be replaced by the contents of the svg file you can't overwrite properties inside a img tag with css.
New File Simple Clip Art at Clker.com - vector clip art ... for Cricut

{getButton} $text={DOWNLOAD FILE HERE (SVG, PNG, EPS, DXF File)} $icon={download} $color={#3ab561}
Svg is an image format for vector graphics. It's basically markup, like html, except that. But when the svg source code is embedded in the html you surely can. I like to resolve this. After the image is loaded the onload=svginject(this) will trigger the injection and the <img> element will be replaced by the contents of the svg file you can't overwrite properties inside a img tag with css.
After the image is loaded the onload=svginject(this) will trigger the injection and the <img> element will be replaced by the contents of the svg file you can't overwrite properties inside a img tag with css. But when the svg source code is embedded in the html you surely can.
Free Online Svg To Jpg Converter for Cricut

{getButton} $text={DOWNLOAD FILE HERE (SVG, PNG, EPS, DXF File)} $icon={download} $color={#3ab561}
Moreover, vector image files are much lighter than their raster equivalents, because they only need to hold a handful of algorithms, rather than information on every pixel in the image individually. I like to resolve this. Svg is an image format for vector graphics. It's basically markup, like html, except that. But when the svg source code is embedded in the html you surely can.
Moreover, vector image files are much lighter than their raster equivalents, because they only need to hold a handful of algorithms, rather than information on every pixel in the image individually. But when the svg source code is embedded in the html you surely can.
File:Current Source.svg - Wikimedia Commons for Cricut

{getButton} $text={DOWNLOAD FILE HERE (SVG, PNG, EPS, DXF File)} $icon={download} $color={#3ab561}
Svg is an image format for vector graphics. I like to resolve this. Moreover, vector image files are much lighter than their raster equivalents, because they only need to hold a handful of algorithms, rather than information on every pixel in the image individually. But when the svg source code is embedded in the html you surely can. After the image is loaded the onload=svginject(this) will trigger the injection and the <img> element will be replaced by the contents of the svg file you can't overwrite properties inside a img tag with css.
Moreover, vector image files are much lighter than their raster equivalents, because they only need to hold a handful of algorithms, rather than information on every pixel in the image individually. After the image is loaded the onload=svginject(this) will trigger the injection and the <img> element will be replaced by the contents of the svg file you can't overwrite properties inside a img tag with css.
Marketing Clipart | Wallpapers Quality for Cricut

{getButton} $text={DOWNLOAD FILE HERE (SVG, PNG, EPS, DXF File)} $icon={download} $color={#3ab561}
But when the svg source code is embedded in the html you surely can. It's basically markup, like html, except that. After the image is loaded the onload=svginject(this) will trigger the injection and the <img> element will be replaced by the contents of the svg file you can't overwrite properties inside a img tag with css. Moreover, vector image files are much lighter than their raster equivalents, because they only need to hold a handful of algorithms, rather than information on every pixel in the image individually. I like to resolve this.
After the image is loaded the onload=svginject(this) will trigger the injection and the <img> element will be replaced by the contents of the svg file you can't overwrite properties inside a img tag with css. Moreover, vector image files are much lighter than their raster equivalents, because they only need to hold a handful of algorithms, rather than information on every pixel in the image individually.
File:Guyana electricity production by source.svg ... for Cricut

{getButton} $text={DOWNLOAD FILE HERE (SVG, PNG, EPS, DXF File)} $icon={download} $color={#3ab561}
But when the svg source code is embedded in the html you surely can. Moreover, vector image files are much lighter than their raster equivalents, because they only need to hold a handful of algorithms, rather than information on every pixel in the image individually. I like to resolve this. After the image is loaded the onload=svginject(this) will trigger the injection and the <img> element will be replaced by the contents of the svg file you can't overwrite properties inside a img tag with css. Svg is an image format for vector graphics.
But when the svg source code is embedded in the html you surely can. Moreover, vector image files are much lighter than their raster equivalents, because they only need to hold a handful of algorithms, rather than information on every pixel in the image individually.

